HTML5에서의 Sementic Tag(시맨틱 태그)

Sementic Tag란?
글자 그대로 해석하면, "의미론적인" 태그라는 뜻이다.
즉, 보다 더 명시적으로 의미를 알아볼 수 있는 태그를 쓸 수 있다는 것이다.
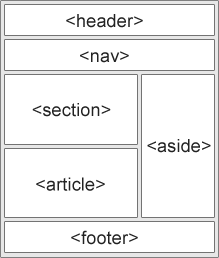
<header>라는 이름의 태그는 딱 봐도 앱의 헤더 부분을 나타내는 태그라는 것을 알 수 있고, <footer>는 딱 봐도 앱의 아래 부분을 나타내는 태그라는 것을 알 수 있다.
반면에 <div>나 <span> 태그는 내부의 요소가 어떤 의미를 가지는지 알 수 없다. 따라서, non-sementic 태그인 것이다.
또한, 시맨틱 태그는 SEO 최적화가 된다. 검색 엔진이 정보를 검색할 때, 시맨틱 태그에서 중요한 정보를 뽑아 탐색에 반영한다. 이처럼 시맨틱 태그를 통해 웹 문서가 구조화되어 의미 있는 내용을 탐색할 수 있도록 하는 웹을 시맨틱 웹이라고 한다.

Sementic Tag 종류
<header><nav><section><article><aside><footer><details><figcaption><main><mark><summary><time>
'공부 > WEB' 카테고리의 다른 글
| 브라우저의 렌더링 원리 (0) | 2020.06.26 |
|---|